Fizemos uma parceria com o GitHub para fornecermos uma integração entre o GitHub Codespaces e o JetBrains Gateway!
O GitHub Codespaces permite que seus usuários criem um ambiente de desenvolvimento seguro, configurável e dedicado, hospedado na nuvem. Esta integração significa que você pode usar o JetBrains Gateway para fazer desenvolvimento remoto com os seus IDEs favoritos sendo executados no GitHub Codespaces. Todo o processamento de linguagem acontece em máquinas virtuais hospedadas pelo GitHub, enquanto você trabalha localmente com um thin client cheio de recursos. Isto cria uma combinação perfeita entre a computação poderosa na nuvem e uma experiência de IDE familiar e responsiva da JetBrains.

Nos bastidores do desenvolvimento remoto da JetBrains
Antes de falarmos sobre a integração, vamos recapitular rapidamente o que é o desenvolvimento remoto em IDEs da JetBrains e como ele funciona.
Essencialmente, o seu IDE da JetBrains é dividido em dois componentes: um back-end no servidor remoto e um cliente local. Você interage com o thin client local, que oferece uma experiência de usuário fluida e de respostas ágeis. Enquanto isso, o servidor remoto lida com todo o processamento pesado.
O cliente local torna nossa solução muito diferente das ferramentas de desktop remoto de uso geral, que exigem uma viagem de ida e volta completa para cada clique e tecla pressionada. Nossa solução foi desenvolvida especificamente e otimizada para o desenvolvimento de software, permitindo que a experiência de desenvolvimento pareça nativa.
O servidor remoto contém um ambiente de desenvolvimento. Você pode automatizar a criação e o gerenciamento desse ambiente usando provedores específicos na nuvem, como o GitHub Codespaces, ou pode provisioná-los manualmente.
Integração do GitHub Codespaces com o Gateway
“O GitHub Codespaces oferece aos desenvolvedores ambientes de desenvolvimento poderosos e configuráveis na nuvem que são personalizáveis de acordo com sua preferência de IDE. Ao oferecer suporte a IDEs da JetBrains, o GitHub Codespaces permite que todos os desenvolvedores aproveitem o poder e a escala do desenvolvimento remoto enquanto usam as ferramentas que conhecem e adoram”
Nik Molnar, Principal Program Manager, GitHub

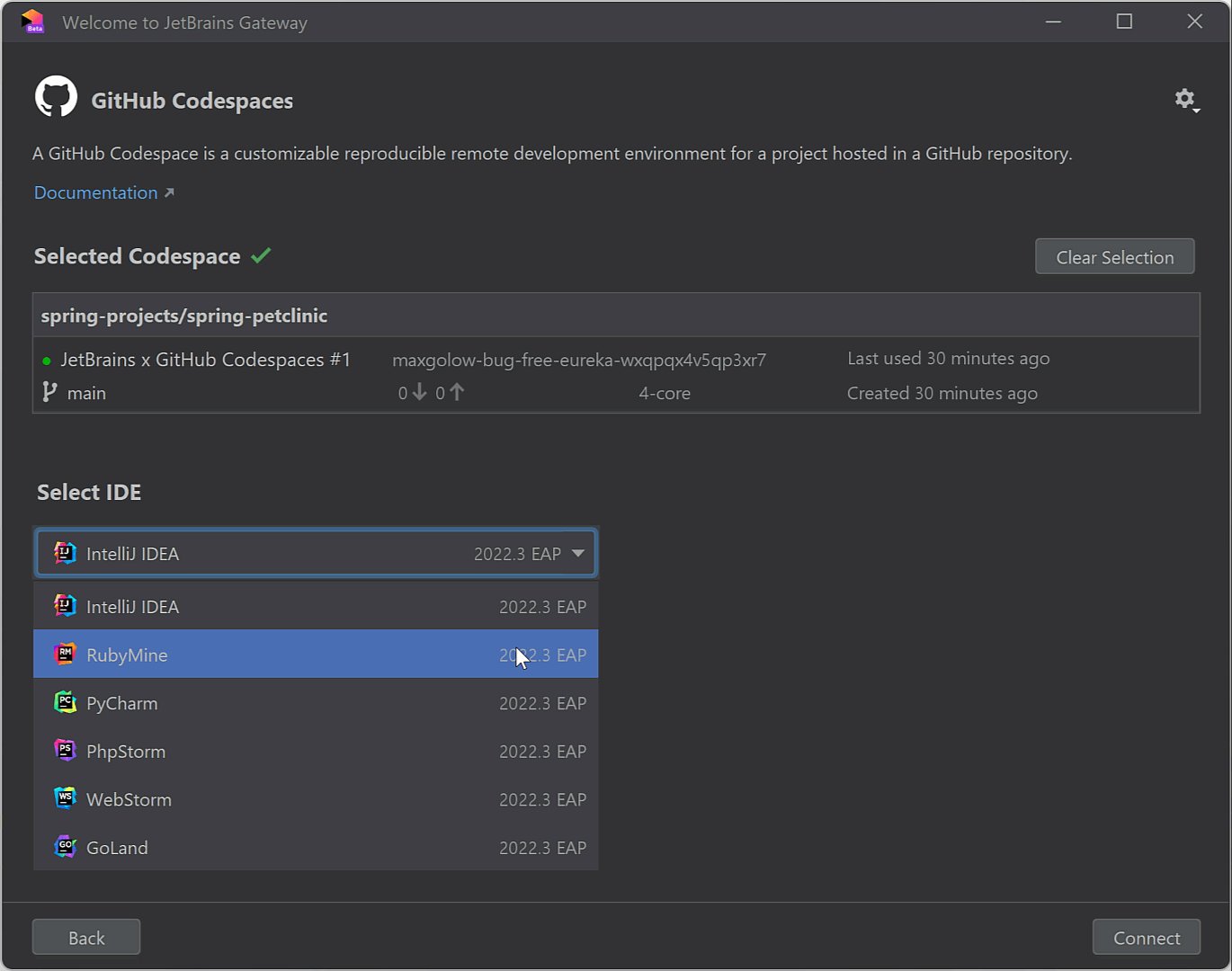
O GitHub Codespaces fornece ambientes de desenvolvimento na nuvem que estão disponíveis em qualquer lugar e em qualquer tempo. Com esta parceria, agora os usuários do GitHub Codespaces podem se conectar a IDEs da JetBrains hospedados na nuvem, tais como o IntelliJ IDEA, o RubyMine, o GoLand, o PyCharm, o PhpStorm e o WebStorm.

A combinação do GitHub Codespaces com o JetBrains Gateway traz uma série de benefícios aos desenvolvedores:
Flexibilidade – Esta combinação visa fornecer alternativas. Permitir que os desenvolvedores tenham a liberdade de trabalhar de onde quiserem e de usar qualquer notebook faz maravilhas no que diz respeito a aumentar a produtividade. A conexão com máquinas remotas dá aos desenvolvedores todo o poder de que eles precisam, pois eles podem trabalhar facilmente no local onde se sentirem mais felizes e produtivos.
Produtividade – Você pode padronizar ambientes, requisitos de execução, especificações de hardware, extensões e configurações do editor para facilitar o início do trabalho de novos membros da equipe. Quando só demora alguns segundos para inicializar um ambiente, e com conexões de baixa latência através de quatro regiões, você nem perceberá que não é a sua máquina local.
Segurança – O código-fonte fica sempre na máquina remota e nunca é baixado para a máquina local. Assim, mesmo se um desenvolvedor esquecer seu notebook em um café, você não terá que lidar com um pesadelo de segurança, nem precisará se preocupar com o código-fonte do seu projeto.
Próximos passos
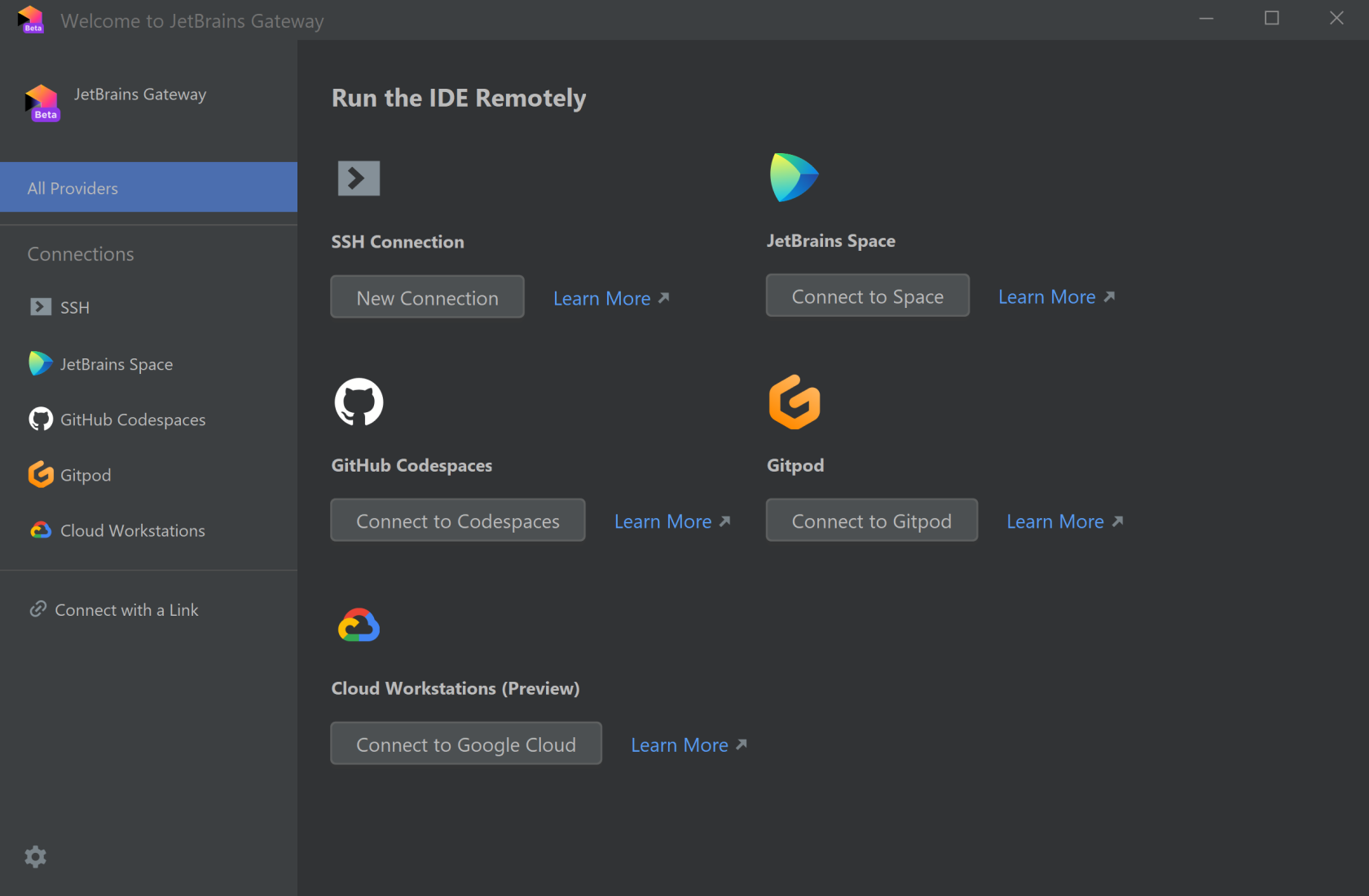
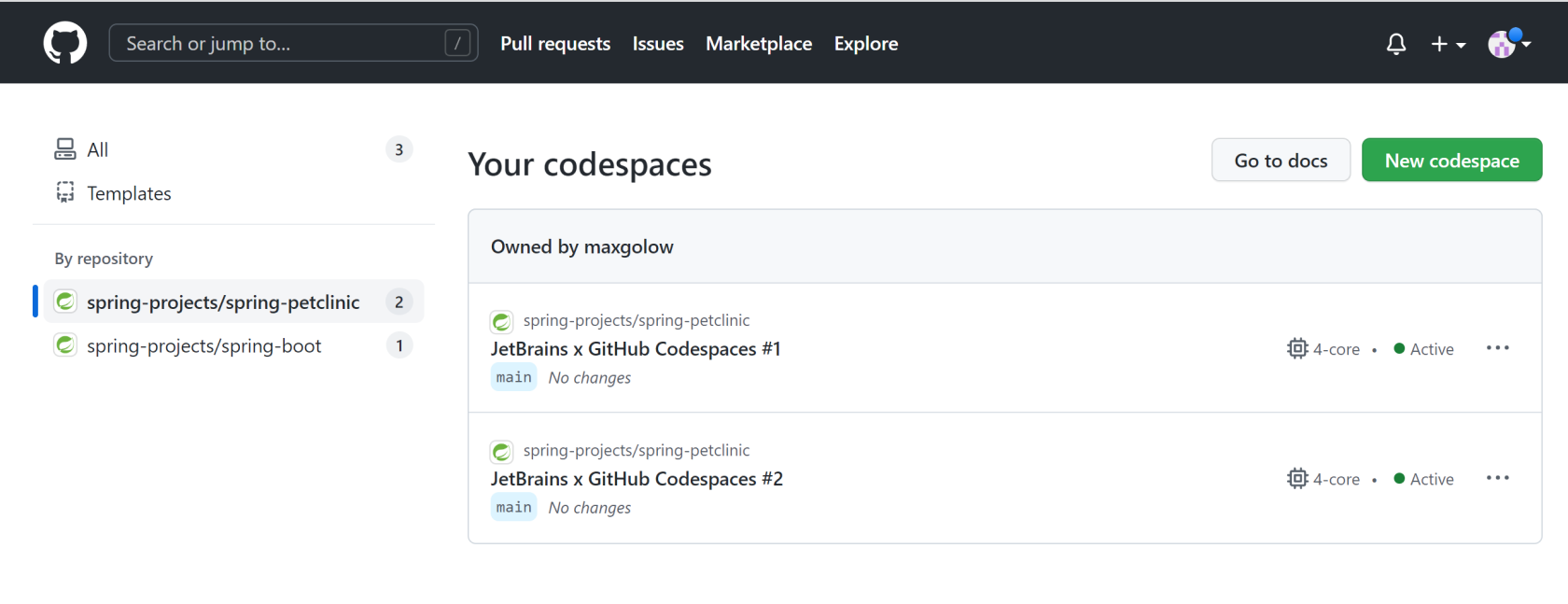
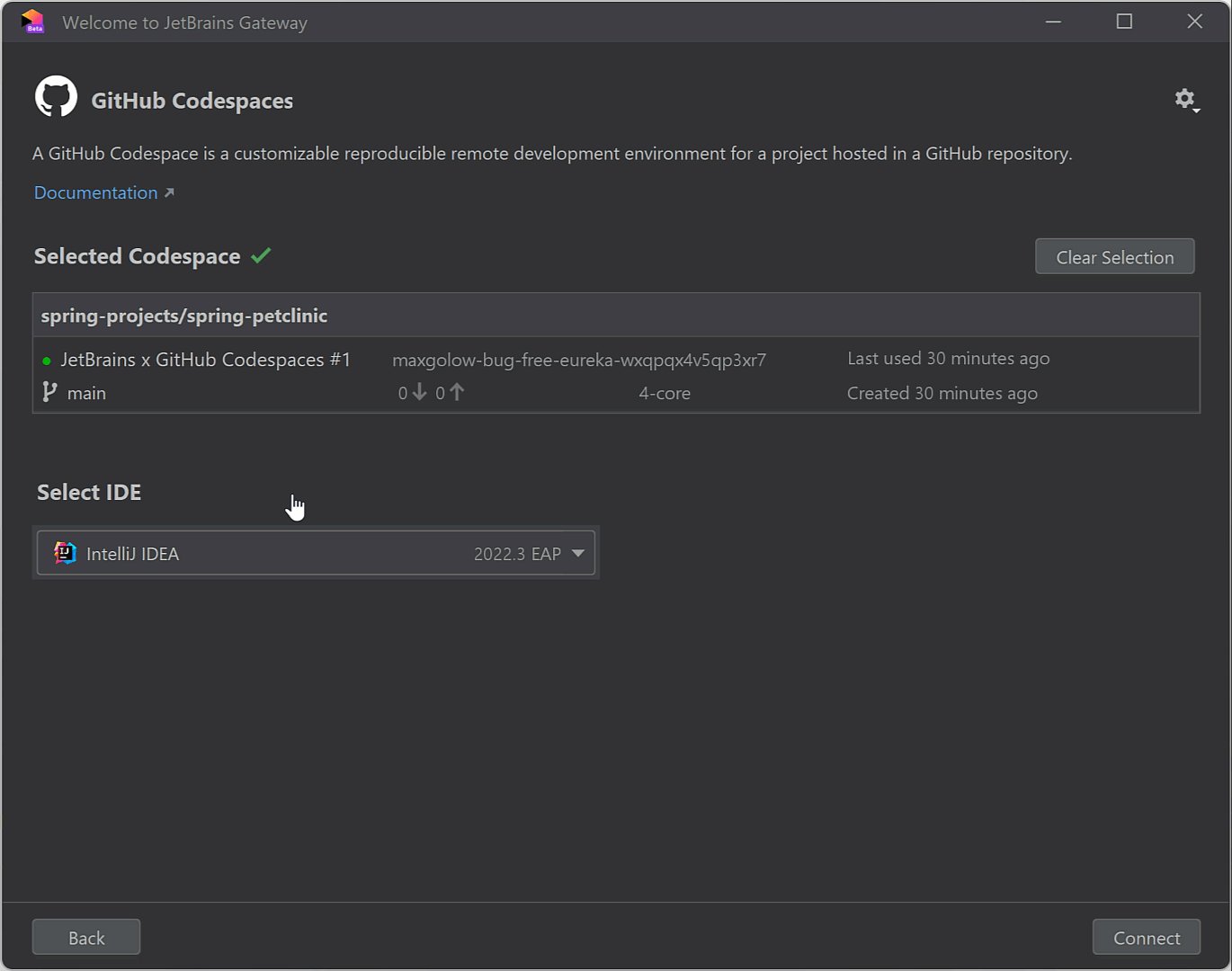
Para começar, basta baixar o JetBrains Gateway, instalar o plug-in do GitHub Codespaces, selecionar o ambiente no qual você deseja trabalhar e começar a programar. Vários IDEs são suportados, incluindo o IntelliJ IDEA, o RubyMine, o GoLand, o PyCharm, o PhpStorm e o WebStorm. A funcionalidade de desenvolvimento remoto nesses IDEs está disponível como Beta.

Para saber mais sobre o GitHub Codespaces, visite seu site aqui. Experimente a integração e compartilhe suas impressões iniciais na seção de comentários, abaixo!
Artigo original em inglês por:
Powered by WPeMatico