
Dois temas de interface de usuário fornecidos como default dentro dos IDEs baseados no IntelliJ são os bem conhecidos IntelliJ Light e Darcula. Alguns usuários gostam de ficar com a interface clara pré-selecionada, enquanto outros preferem o esquema de texto claro sobre fundo escuro. Porém, muitos desenvolvedores gostam de expressar sua individualidade escolhendo um tema diferente a partir de uma ampla variedade oferecida na categoria Themes (“Temas”) do JetBrains Marketplace. A razão pela qual se escolhem certos temas é diferente para cada um de nós: velhos hábitos, apreciar coisas bonitas, daltonismo, melhor foco e muitas outras coisas.

Plug-ins de temas de interface de usuário são apenas um dos muitos tipos de plug-ins para IDEs baseados no IntelliJ que ficaram disponíveis a partir do ciclo de versões 2019.1.
Os autores desses temas podem introduzir diversas alterações nos elementos da interface de usuário no IDE:
- substituir ícones
- mudar as cores dos ícones e controles da interface de usuário
- fornecer esquemas personalizados no editor
- acrescentar imagens de fundo
Os temas mais populares proporcionam mudanças na interface e mecanismos mais avançados para você mesmo configurar alguns comportamentos dos plug-ins, introduzir ações adicionais ou implementar vários extension points no tema, levando novos recursos ao IDE.

Como criar um tema de interface de usuário
Criar plug-ins e temas para IDEs baseados no IntelliJ requer alguma preparação antes que você possa mergulhar no desenvolvimento propriamente dito. Há duas maneiras de configurar um desses projetos.
O primeiro método utiliza o Project Wizard e é explicado em detalhes na documentação do IntelliJ SDK, na página Creating a UI Theme with the DevKit Theme Wizard (“Como Criar um Tema de Interface de Usuário com o Assistente de Temas do DevKit”).
O arcabouço assim gerado é uma estrutura simples, baseada na abordagem do DevKit, e deve ser usada apenas para plug-ins mais simples. Você encontra um projeto de exemplo no repositório IntelliJ SDK Docs Code Samples (“Exemplos de Código de Documentos do IntelliJ SDK”), no GitHub.

Para plug-ins mais complexos, recomendamos criar um projeto baseado no Gradle. Como estamos constantemente melhorando a experiência de desenvolvimento de plug-ins para IDEs baseados no IntelliJ, também é possível iniciar novos projetos através do Modelo de Plug-In da Plataforma IntelliJ. Esse modelo traz configurações selecionadas de extensões do Gradle e ações do GitHub, tais como gerenciamento de dependências, suporte a históricos de alterações e configurações pré-selecionadas para Integração Contínua/Implantação Contínua (CI/CD).
Em ambos os casos, o arquivo mais importante é o plugin.xml, que precisa conter a definição de um extension point nomeado como themeProvider:
<idea-plugin>
<id>org.jetbrains.plugins.mytheme</id>
<name>My Theme</name>
<vendor>JetBrains</vendor>
<depends>com.intellij.modules.platform</depends>
<extensions defaultExtensionNs="com.intellij">
<themeProvider id="org.jetbrains.plugins.mytheme" path="my.theme.json" />
</extensions>
</idea-plugin>
O plugin.xml e outros arquivos de personalização da interface de usuário – como my.theme.json e my.xml – devem ser colocados na pasta /src/main/resources, juntamente com quaisquer imagens e ícones que você esteja planejando fornecer.

O extension point themeProvider faz referência ao arquivo my.theme.json, que contém a definição do tema, que por sua vez modifica as cores de fundo e coloca uma imagem no canto inferior direito do IDE.
{
"name": "My Theme",
"dark": true,
"author": "JetBrains",
"editorScheme": "/themes/my.xml",
"colors": {
"colorPrimary": "#3b3531",
"colorSecondary": "#342e2b"
},
"ui": {
"*": {
"background": "colorPrimary",
"separatorColor": "colorPrimary",
"borderColor": "colorSecondary"
}
},
"background": {
"image": "/background.png",
"transparency": 50,
"fill": "plain",
"anchor": "bottom_right"
}
A chave editorScheme faz referência ao arquivo my.xml, que é responsável por ajustar as cores do conteúdo visível no editor, tais como as cores das linhas de código em destaque, do texto, do fundo do texto e da calha dos números de linha.
<scheme name="My Theme" version="1" parent_scheme="Darcula">
<colors>
<option name="CARET_ROW_COLOR" value="372513" />
<option name="GUTTER_BACKGROUND" value="372513" />
</colors>
<attributes>
<option name="TEXT">
<value>
<option name="FOREGROUND" value="C67E48" />
<option name="BACKGROUND" value="291918" />
<option name="EFFECT_TYPE" value="5" />
</value>
</option>
</attributes>
</scheme>
Este tema simples de exemplo já dá um resultado interessante – e é apenas o começo!

Explorando as possibilidades de personalização
Ao trabalhar com personalização de IDEs, é crucial compreender o que você pode ou não alterar e onde buscar possibilidades de ajustar a interface. Assim, oferecemos múltiplas opções para ajudar você a explorar o mecanismo interno do IDE.
Como encontrar chaves de atributo para os controles da interface de usuário
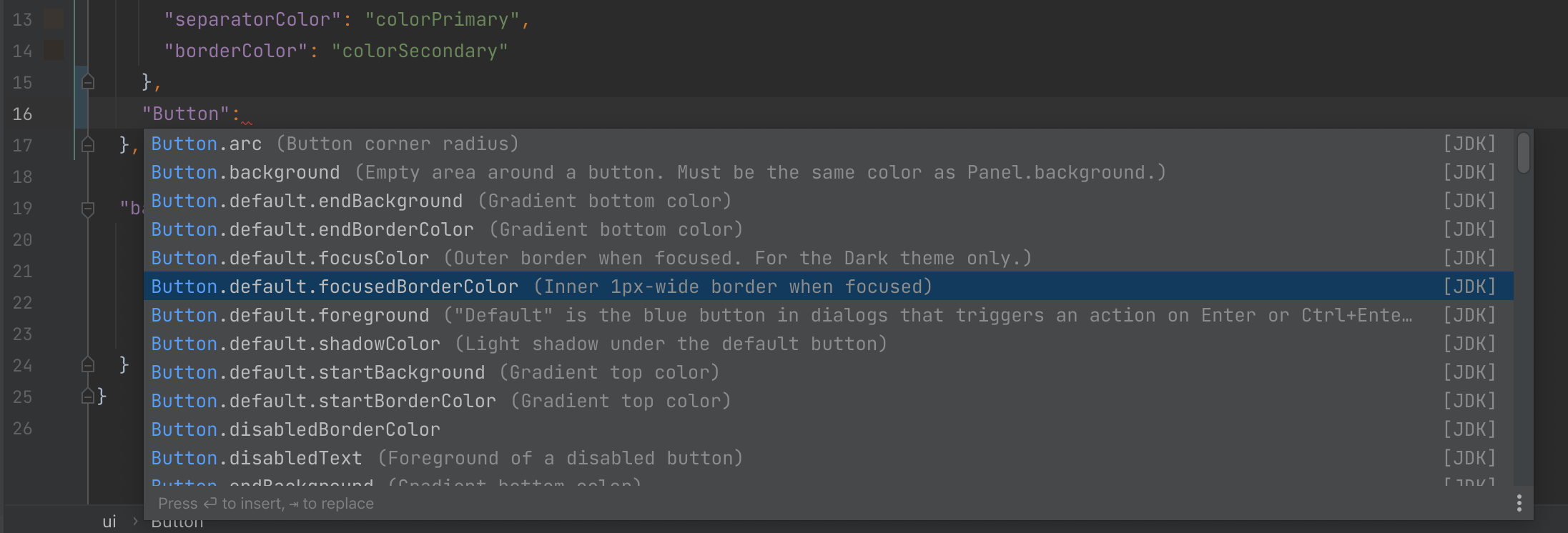
A possibilidade mais simples e direta é usar a complementação automática feita através do mapeamento de esquemas dos arquivos JSON de temas do IntelliJ. Para experimentar esse recurso, abra o seu arquivo *.theme.json, posicione a seta no contexto apropriado e pressione o atalho Ctrl+Espaço. Aparecerá uma lista de chaves ou valores disponíveis.

UI Inspector
O UI Inspector (“Inspetor da Interface de Usuário”) é uma ferramenta poderosa para explorar os elementos de interfaces de usuário baseadas no IntelliJ, obtendo uma descrição interna de cada elemento. Além disso, os elementos da interface de usuário podem ser testados de forma interativa com o atalho Ctrl+Alt+Clique no elemento (⌘+⌥+Clique no Mac). Dê uma olhada na página de documentação do UI Inspector para ver como habilitá-lo e com o que exatamente ele pode ajudar você.

Janela Look and Feel Defaults
A janela “Look and Feel (LaF) Defaults” (“Padrões Iniciais de Aparência”) fornece uma consulta de pares de chave-valor para controles de interface de usuário. Com esta ferramenta, você pode filtrar todos os valores-padrão disponíveis para os elementos de interface de usuário definidos no IDE ou prototipar os seus componentes de forma interativa. Você pode saber mais sobre a ferramenta de interface de usuário LaF Defaults na documentação do IntelliJ SDK.

IntelliJ Platform Explorer
Cada plug-in que fornece um tema de interface de usuário deve implementar o extension point themeProvider. Através da ferramenta IntelliJ Platform Explorer, baseada na Web, você pode navegar pelas implementações existentes em plug-ins de código aberto da Plataforma IntelliJ. Você pode ir diretamente para a ferramenta e começar a explorar o código ou ler mais a respeito na nossa postagem de blog.

Documentação do IntelliJ SDK
A Documentação do IntelliJ SDK, em especial a seção Custom UI Themes (“Temas personalizados da interface de usuário”), é uma base de conhecimento que estamos sempre melhorando, para dar aos desenvolvedores de plug-ins os materiais de aprendizado mais valiosos. Para tornar a documentação ainda mais útil, encorajamos você a nos enviar seu feedback a respeito de seções específicas da documentação se você tiver qualquer dúvida ou dificuldade de compreensão.
Como obter ajuda
Todo mundo fica empacado de vez em quando! Para obter ajuda com problemas relacionados ao desenvolvimento de plug-ins ou à documentação, visite a seção Getting Help (“Como Obter Ajuda”) ou entre em contato conosco usando um dos canais de suporte a seguir:
Como publicar um plug-in de tema
Compartilhar o seu plug-in com outros é uma etapa empolgante e o coroamento do seu trabalho duro. Você pode fazer isso de duas maneiras.
Para projetos baseados no Gradle, montar e publicar seu projeto é um processo simples e direto que consiste em executar as tarefas buildPlugin e publishPlugin no Gradle. Primeiro, dê uma olhada no artigo Publishing Plugins with Gradle (“Como Publicar Plug-Ins no Gradle”) e prepare o arquivo ZIP contendo o seu código para publicação no JetBrains Marketplace, ou simplesmente compartilhe-o com seus amigos.
Se você estiver usando o Modelo de Plug-Ins da Plataforma IntelliJ, as etapas de implantação e publicação são automatizadas através de ações do GitHub. Verifique a documentação de projeto referente à configuração do parâmetro Continuous Integration (“Integração Contínua”) do plug-in.
Projetos baseados no DevKit requerem algumas etapas manuais, descritas na documentação do IntelliJ SDK, nos artigos Deploying (“Implantação”) e Publishing (“Publicação”).
Marketing
O JetBrains Marketplace usa todas as informações fornecidas pelos autores dos plug-ins para facilitar que eles sejam descobertos em motores de busca e listagens de plug-ins. Quando você faz o upload de um plug-in para o JetBrains Marketplace, ele fica disponível para mais de 10 milhões de usuários dos produtos da JetBrains. Portanto, é essencial fornecer conteúdo de alta qualidade, incluindo um nome expressivo, um ícone do plug-in, uma descrição significativa e capturas de tela. Isso atrai e motiva os usuários, resultando em um número maior de downloads. Reunimos um conjunto de artigos para ajudar você a preparar seu plug-in corretamente para publicação na página Create Your Marketplace Listing (“Crie Sua Listagem no Marketplace”) da documentação do Marketplace.
Como vender um plug-in de tema
Devido ao esforço necessário para criar esse tipo de projeto, alguns desenvolvedores aproveitaram a oportunidade de gerar renda vendendo plug-ins e temas de interface de usuário no JetBrains Marketplace, seja em modelos totalmente pagos ou “freemium”. Na seção Marketplace Paid Plugins (“Plug-Ins Pagos no Marketplace”) da documentação, você encontrará todos os detalhes a respeito dos benefícios do JetBrains Marketplace, modelos de preços, processamento de pagamentos, informações técnicas de como implementar o licenciamento de plug-ins pagos ou “freemium” e muito mais.
Conclusão
Criar plug-ins de tema de interface de usuário para IDEs baseadas no IntelliJ é um processo que depende primariamente do seu senso estético e da sua imaginação – a falta de conhecimento sobre o IntelliJ SDK não deve ser um empecilho. Porém, gostaríamos de encorajar você a mergulhar mais fundo em como ampliar os recursos dos nossos IDEs. Quem sabe isso não ajudará muitos de nós no nosso trabalho diário?
Se você tiver uma ideia, mas não tiver tempo suficiente para desenvolvê-la, ou se você estiver apenas buscando alguma inspiração, dê uma olhada nas Plugin Ideas (“Ideias de Plug-Ins”)!
Se em algum momento você não conseguir ir adiante, não hesite em fazer contato conosco através do Fórum de Desenvolvimento de Plug-Ins e API Aberta do IntelliJ IDEA ou do Slack da Plataforma JetBrains.
Para manter-se atualizado a respeito da Plataforma IntelliJ e do JetBrains Marketplace, siga-nos no Twitter!
Jakub Chrzanowski e Plataforma JetBrains
Artigo original em inglês por:
Powered by WPeMatico